こんばんは、fummyです。
新しくWordpressを導入した方の中には、「ブログの文字装飾の幅を広げたい!」と思っている方も多いと思います。
中でも、文字の下の蛍光ペン風のアンダーライン。これは需要が多いですよね。
しかし、Wordpress初心者の中には、その方法がわからないという人もいると思います。fummyもその一人でした(笑)。
ということで、今回は、wordpressのテーマ「xeory」で蛍光ペン風のアンダーラインを引く方法を自分で調べてみましたので、それを紹介したいと思います。
※ちなみに、「xeory」だけでなく全てのWordpressのテーマで使えるやり方なのでご参考ください!
「外観」の「CSSの編集」からコードを記述するだけ
ちなみに、蛍光ペンを引くやり方は、「外観」の「CSSの編集」からコードを記述するだけなんで、超簡単です。
追加するコードはこちら。
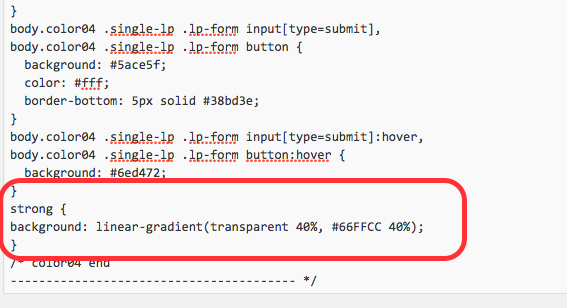
strong {
background: linear-gradient(transparent 40%, #ffff66 40%);
}
これを、

ここから、

赤枠の風にペッってペーストしてもらえればできます。
これで完了です(笑)。
めっちゃ簡単でしたね。
fummyの失敗例
あと、なぜか以下のやり方だとならなかったです。

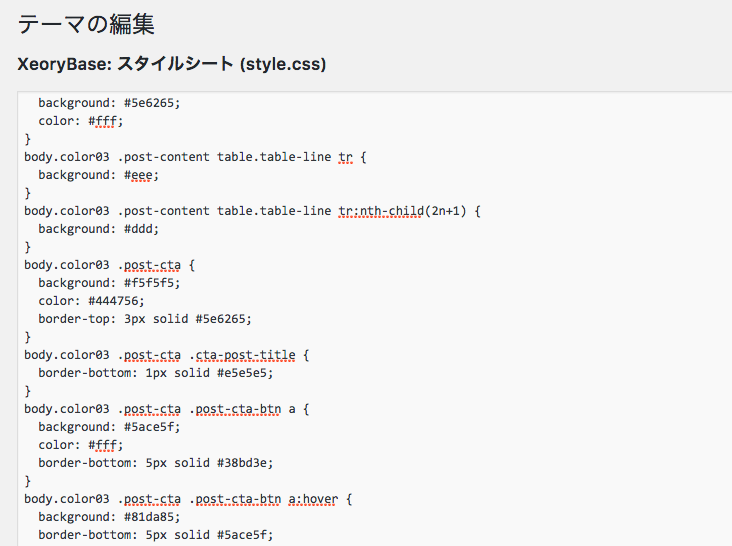
外観→テーマの編集を選んで、


「ワードプレス 蛍光ペン」で検索するとこのやり方が数多く出てくるのですが、ちゃんと書いてある通りにstyle.cssの最後にコピペしたんだけど、ならない……。
成功した人いたら教えて欲しいです。
まあ、個人的には「ちゃんとなったからなんでもいいや!」って感じでとりあえず一安心してます。
とりあえず参考にしてください〜。












コメントを残す